Portfolio:
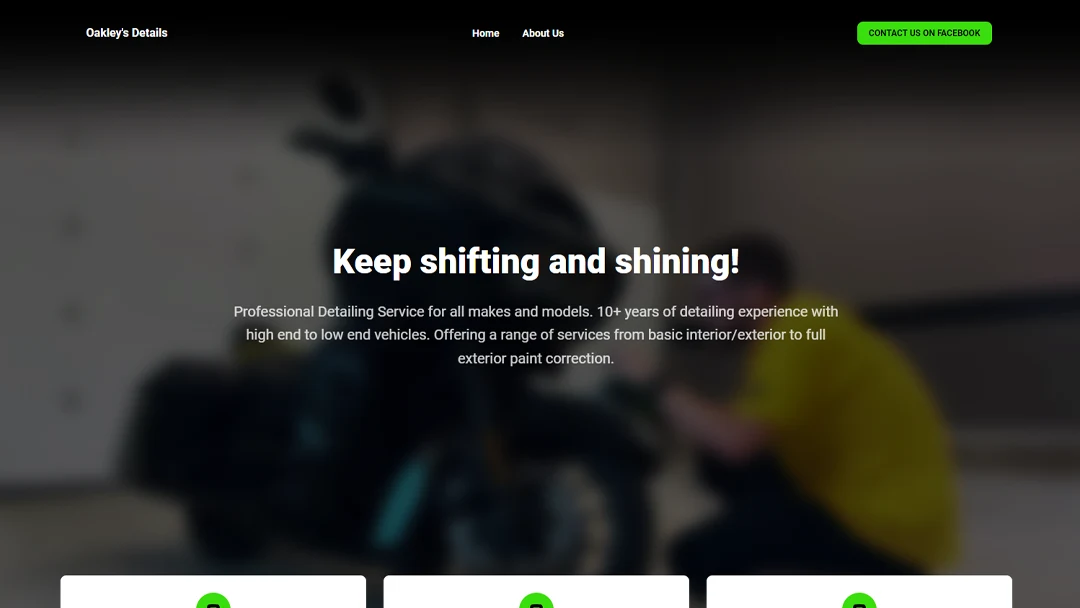
React and Tailwind - Oakley's Details NL:
Website based on React and Tailwind, wanted exposure to React, so I decided to pickup a project utilizing it, while simultaneously helping a friend to get more reach for his business. Proof of concept.
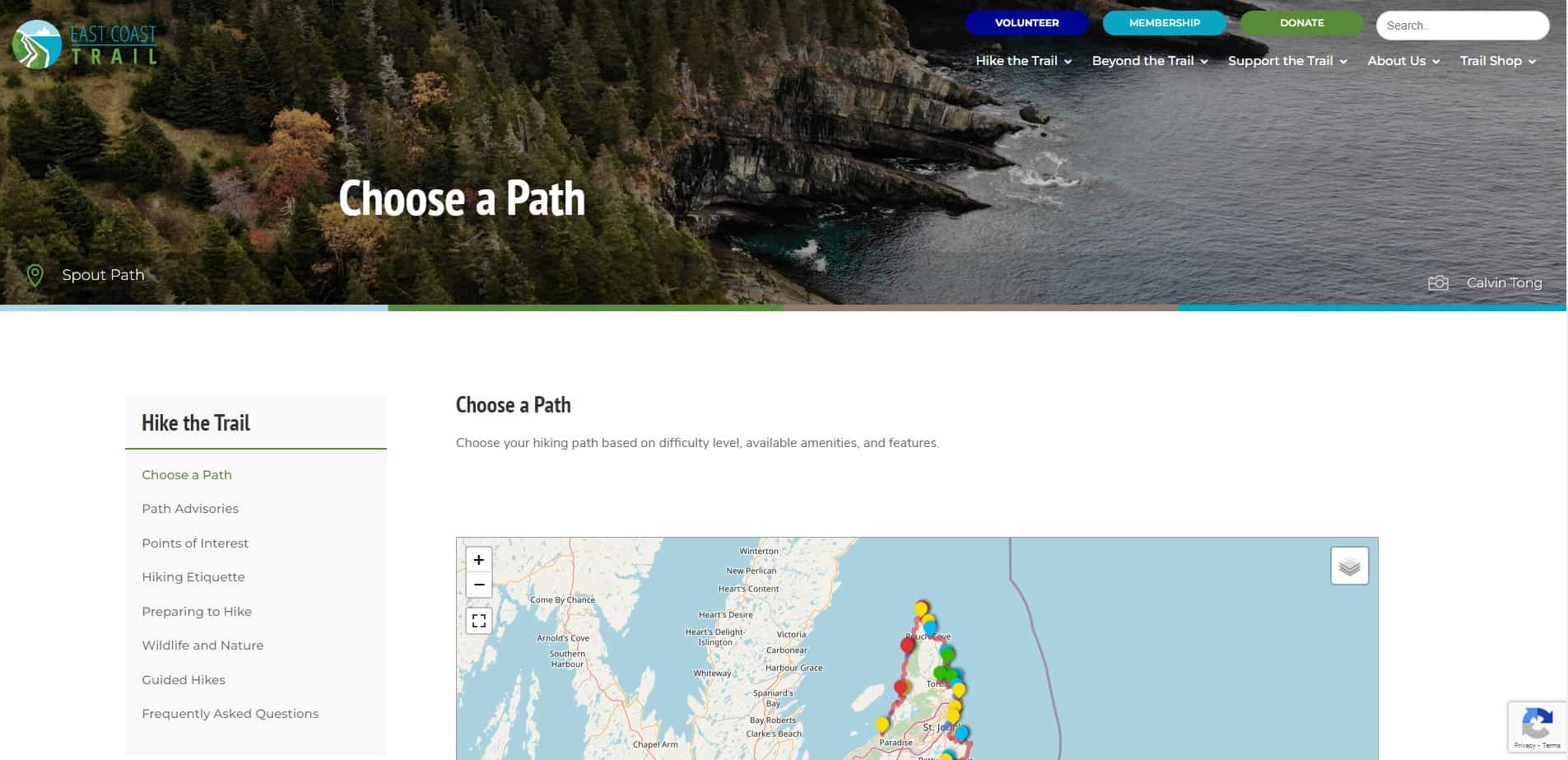
WordPress and Vue 2 + BootstrapVue Project - Engage Creative:
East Coast Trail's Choose a path page, KML files with path info imported into Waymark. NAIA - Newfoundland Aquaculture Industry Association project, updated BootstrapVue and Vue 2 code to create a dynamic platform for efficient file management and display from Firebase.
WordPress sites - Robot Interactive + Marketing:
Notable pages during my time at Robot. NFLD Rogues (Slide 1) - Schedule page and Oceanic's new location page (Slide 2).
Data Visualization GUI - Engage Creative:
Tasked to create a website from scratch accessing a JSON file sent over from the server using a WebSocket connection and parsing that data to be editable. Validated when saved, and with user input wherever possible.
Current Portfolio Website:
A fruition of how far I have come. Contact form is powered my netlify and homepage is not vuetify v-cards anymore, instead a combination of HTML, and CSS (Vuetify V card got old). Designed with SEO and UX in mind.
Portfolio Website v0.5:
Goal here was to make a website to put things together from my portfolio and have a small taste at what HTML and CSS is like to code.
Smart Soil:
Setup around a Raspberry Pi Zero, using DHT11 sensor for the ambient temperature and YL-69 sensor for the soil moisture reading, these data will be fed into Mongo Atlas using PyMongo from the pi, the nodeJS based server side will extract the collection from MongoDB using mongoose and that will be sent off to the client (Another page added to this website) where the data was displayed on the graph and the past data can view on a table directly on the website. This was tested on a local host and stopped there.
Web course - Database Project:
This project was in a team of 2, where we decided to make a website using our plane crash dataset, which was imported into MongoDB atlas, where we accessed the dataset to ultimately be sent to the client (The website) and have a chart displaying stats, Google maps API used to pin locations on the map from location information from the dataset, display our dataset sorted by the fatalities or number aboard the plane on that crash, and all the corresponding code on the backend to run all that to display everything on the front end in a visually appealing way. Repository not allowed to share, screenshot below.
Barricade Board Game Group Project:
Worked in a group project for a computer engineering course (CS2005) at my university (Memorial University of NL), teams were assigned to make a game of barricades (Malefiz) from scartch using Java. I helped with making the use case description and sequence diagram, making UI for a window and algorithm to move a pawn in the game. Was not allowed to share GitHub Repository.